همچنانکه زمان میگذرد، تغییرات به طور محسوس در طراحی وب سایت ها و اپلیکیشن های موبایل دیده می شود. تغییر در تکنولوژی، نحوه استفاده، دیوایس ها، رفتار کاربران و هر چیزی که کاربر مربوط می شود، باعث شده تا در اجرای وب سایت ها نیز ملاحظاتی از جمله همخوانی مرورگر با طرح اجرا شده وب سایت یا به اصطلاح ریسپانسیو بودن یا واکنشگرایی در نظر گرفته شود.

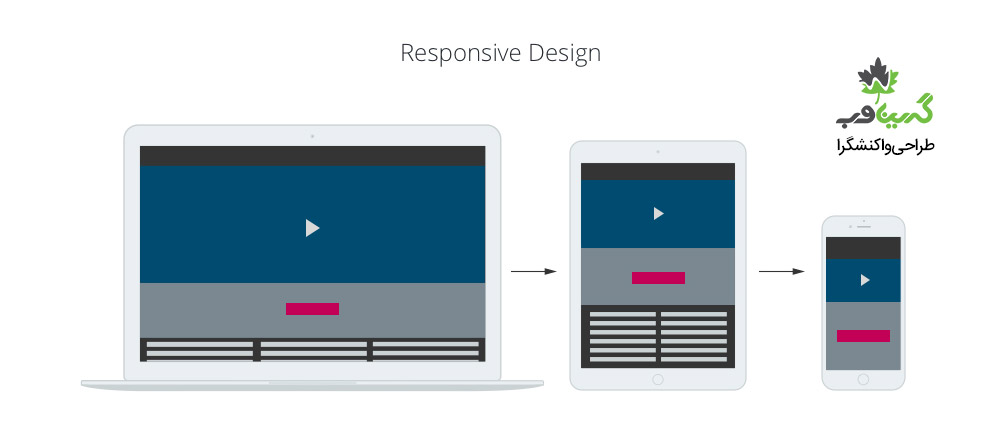
یکی از مهمترین ملاحظات این است که وب سایتی که طراحی می شود واکنشگرا باشد و در تمامی دیوایس ها یعنی موبایل ها، تبلت ها، کامپیوترها و لپ تاپ ها، انواع سایز مانیتور و صفحه نمایش به خوبی نمایش داده شود و با در نظر گرفتن نیازی که مخاطب در نحوه نمایش دارد، چیدمان تغییر کند.
امروزه طراحی ریسپانسیو به عنوان یک اصل مهم از دید موتورهای جستجو بخصوص گوگل در نظر گرفته می شود. وب سایتی که واکنشگرا نباشد یعنی به خوبی اجرا و پیاده سازی نشده است و طراحی واکنشگرا تبدیل به یک مسئله مهم برای طراحان شده است به طوریکه از طراحی واکنشگرا به عنوان یک الزام در اجرای وب سایت یاد می شود.
بسیاری از طراحان، این حالت را به واسطه کدنویسی و استفاده از فریموورک های مربوطه در طراحی سایت اجرا می کنند اما طراحی واکنشگرا یا Responsive Web Design ریزنکته هایی نیز دارد که باید در کنار اجرای یک فریموورک مثل بوت استرپ، در کدها نیز ملاحظاتی را به صورت دستی لحاظ کرد تا بهترین حالت نمایش را ایجاد کند.
طراحی آداپتیو
طراحی آداپتیو یا Adaptive Design نیز در کنار واکنشگرا بودن سایت می تواند بهترین حالت نمایش را برای کاربر به ارمغان بیاورد. یک طراحی خوب و اصولی، طراحی سایتی است که کاربر به راحتی بتواند با آن ارتباط برقرار کند، فارغ از اینکه از چه سایز صفحه نمایش استفاده می کند. مشکلی که در طراحی ریسپانسیو وب سایتها وجود دارد این است که برخی از اندازه های صفحه نمایش را طراحان و کدنویسان در نظر نمی گیرند و این باعث می شود که در آن سایزها، سایت به خوبی دیده نشده و کاربر سایت را ترک کند. در واقع طراحی واکنشی، باید به گونه ای باشد که محدود به یک سایز خاص نباشد و در تمامی سایزها به خوبی سایت دیده شود.

اندازه دهی در اجرای کد
در بسیاری از انواع طراحی، نیاز است که اندازه ها به صورتی باشد که کاملا داینامیک بوده و در هر حالتی ست شود. اندازه دهی درصدی بهترین حالتی است که می توان در کدنویسی و در CSS در نظر داشت.
نقاط شکست در طراحی
در برخی از سایزها اصطلاحا طراحی نقاط شکستی دارد که از همان نقاط طرح می شکند و به قسمت پایین تر منتقل می شود. در نظر گرفتن نقاط شکست صحیح، یکی از مسائل مهم در اجرای ریسپانسیو است. البته در برخی اوقات، برخی بخش ها نیاز است که در سایزهای کوچک تر حذف شده یا جایگزین شوند. مثلا اسلایدرهای بزرگ با اسلایدرهای کوچکتر تک عنوانی.
ابزارهای تست واکنشگرا بودن سایت
در زیر چند ابزار معرفی می شود:
ابزار تست وب سایت ها از لحاظ ریسپانسیو بودن :
www.browserstack.com / ami.responsivedesign.is / www.responsinator.com / mattkersley.com/responsive
ابزارهایی برای انجام پروژه های طراحی وب سایت (کلیک کنید)
تست تصاویر و ارائه تصاویر برای دیوایس های مختلف
ما در گرین وب، بعنوان یکی از شرکت های پیشتاز در طراحی وب سایت های جدید و توسعه سیستم های تحت وب، با در نظرگرفتن فاکتورهای طراحی سایت خوب و قوی، همیشه بهترین خدمات را بر روی لبه تکنولوژی به مشتریان خود عرضه می کنیم.
برای سفارش طراحی سایت یا مشاوره رایگان با ما در ارتباط باشید.